LINEスタンプのついでにiMessage用のステッカーも作った(2.ビルド編)
さて、iMessageステッカーの作成もいよいよXcodeでの作業に移ります。
ビルド完了まで頑張って進めましょう!
以下の流れは、ビデオで解説がありますのでそちらもご覧ください。
Building Sticker Packs
https://developer.apple.com/videos/play/tutorials/building-sticker-packs/
※ビデオの視聴にはブラウザのSafariが必要です。
Xcodeでプロジェクトを作成する
まずは、Xcodeを開いてプロジェクトを作成します。
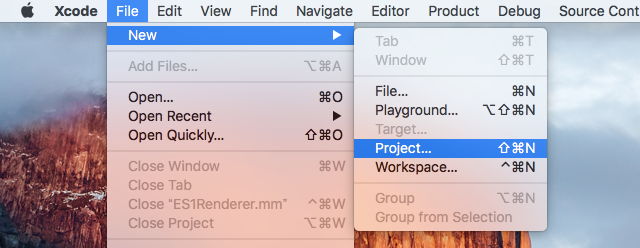
[File] > [New] > [Project…]

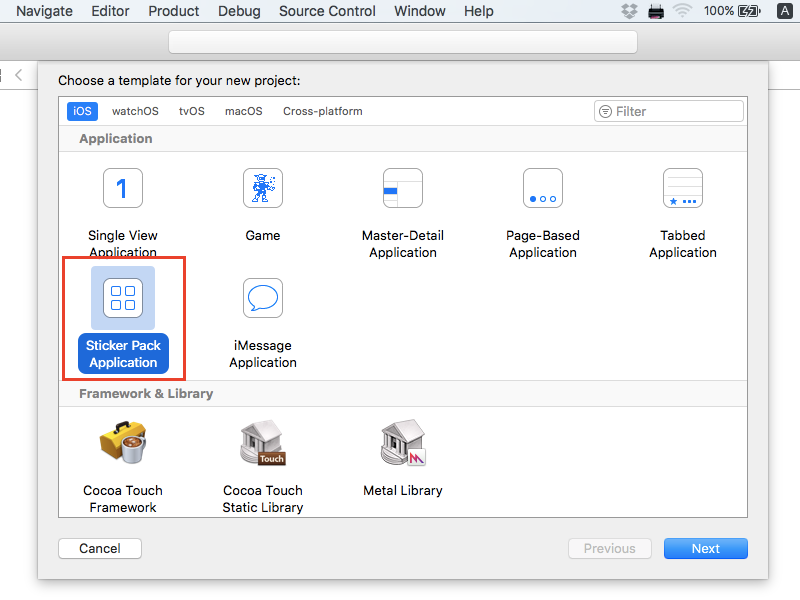
開いたウィンドウの[iOS]タブの中から[Sticker Pack Application]を選択して「Next」ボタンをクリック。

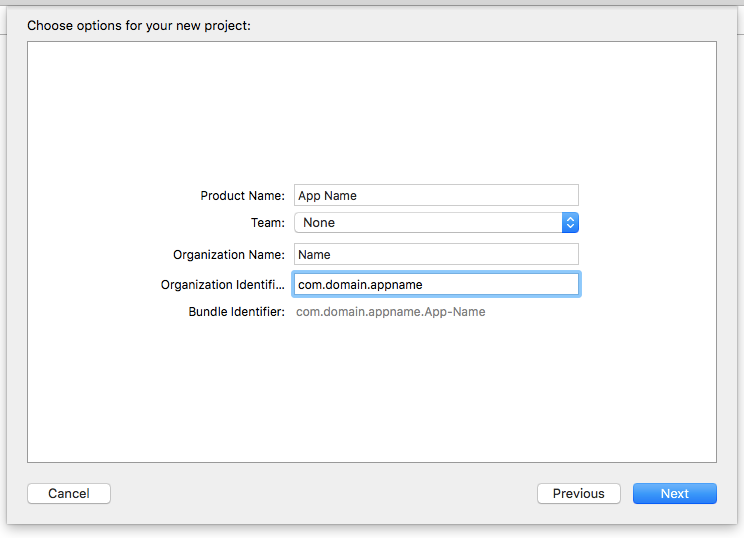
プロジェクトオプションのウィンドウが開くので、いろいろ入力します。

「Product Name」はステッカーの名前ですね。アルファベットで入力しましょう。
「Team」は、デベロッパー登録完了していればアカウントを追加します。まだだったらとりあえず先に進んでおいてあとで登録してください。
「Organization Name」は、個人だったら自分の名前をアルファベットで。
「Organization Identifier」は、「com.domain.appname」という並びを推奨されますので、自身の環境に合わせて「com.ドメイン名.ステッカー名」などを付けておきます。あとで変えられるので適当でOKです。これは申請時に「App ID」を作成するときに決定します。
保存する適当なフォルダを選択して「Create」ボタンをクリック。
以上で、プロジェクトの作成は完了!
ステッカーを追加する
さていよいよステッカーを入れていきます。
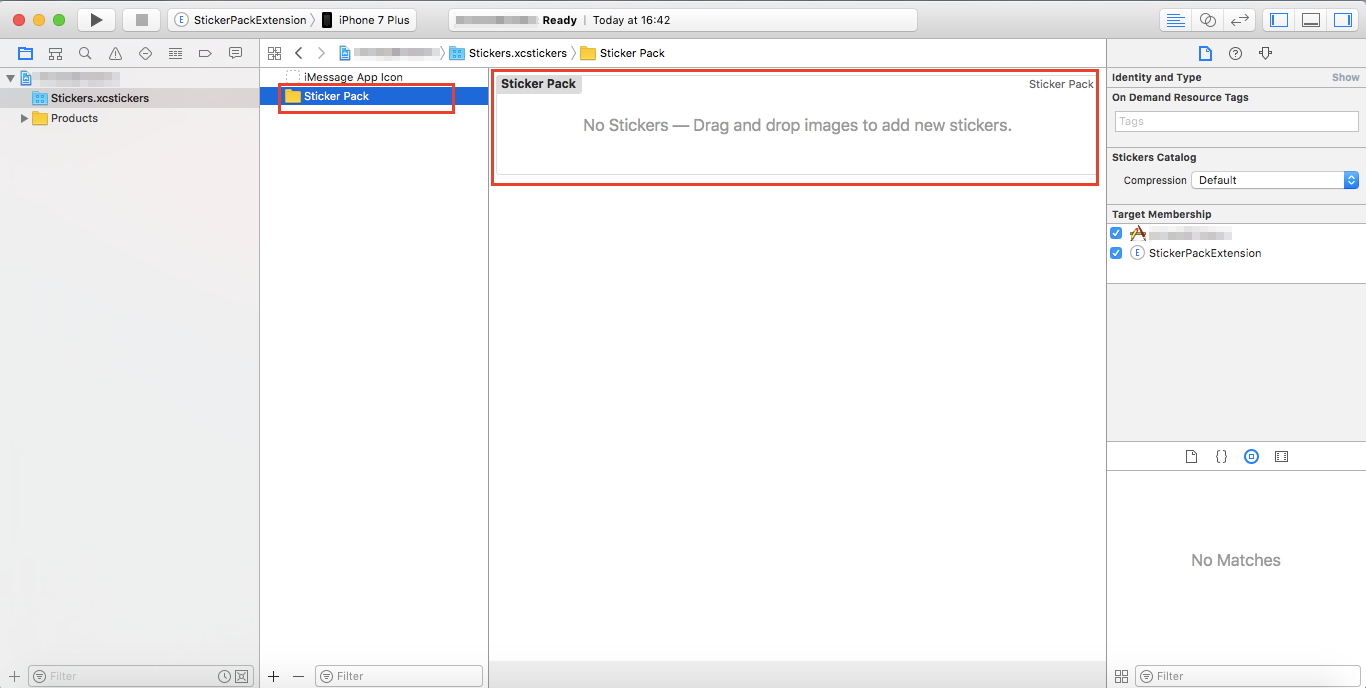
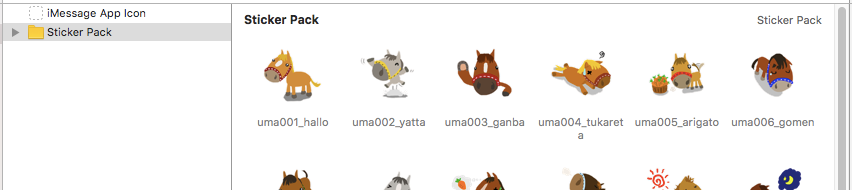
プロジェクトのウィンドウの左側から「Stickers.xcsstickers」を選択して、その右に表示された「Sticker Pack」のフォルダを選択します。

さらにその右に表示される「Sticker Pack : No Stickers-Drag and drop images to add stickers.」の枠の中に作成したステッカー用の画像をドラッグ&ドロップします。

入りましたねー。簡単です。
アイコン画像を追加する
次にアイコン画像を追加します。
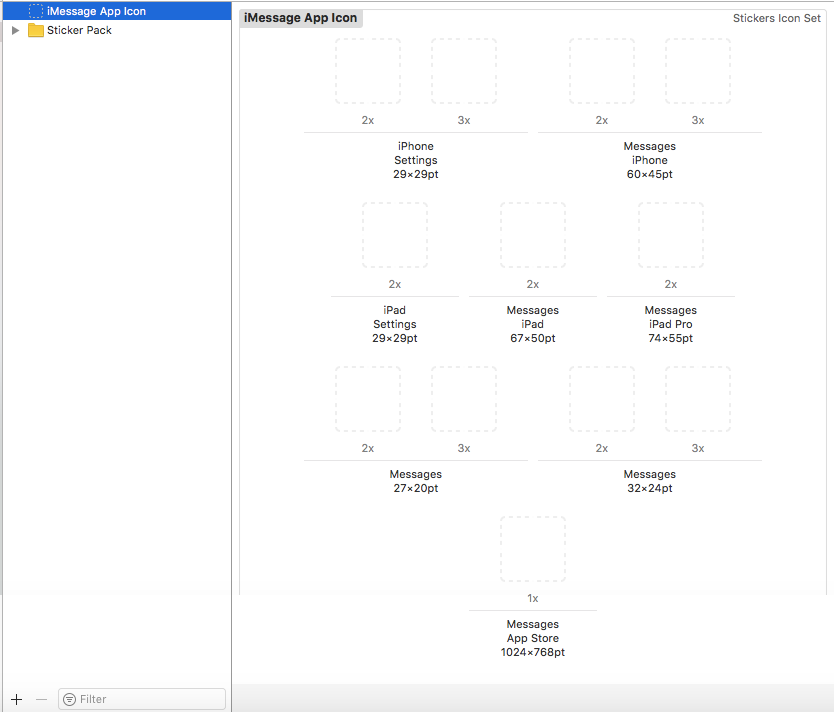
「Sticker Pack」フォルダの上の「iMessage App Icon」をクリックすると右側にアイコン設定用のウィンドウが表示されます。

ここで、アイコン用にいろいろなサイズに加工した画像を入れていきます。
前回書いていましたが、一番下に公式サイトにはなかった1024px x 768pxサイズのアイコンを入れるところがあるので、ご注意を。
で、これまた前回書いていたことですが、アイコンサイズに関しては1倍サイズで表示されています。
58px x 58pxのアイコンを入れるところを見てみると「2x – iPhone Settings 29x29pt」と書いています。

アイコンのファイル名に「58×58」なんていれていると紛らわしくて間違えそうなので、ファイル名には「29×29@2x」って入れておく方がおすすめです。
それぞれのアイコン画像のファイル名に「icon58x58.png」とかサイズをそのまま入れちゃってるとセットするときに「2倍だったらー」とか「3倍だからー」とか計算しなければいけませんからね。
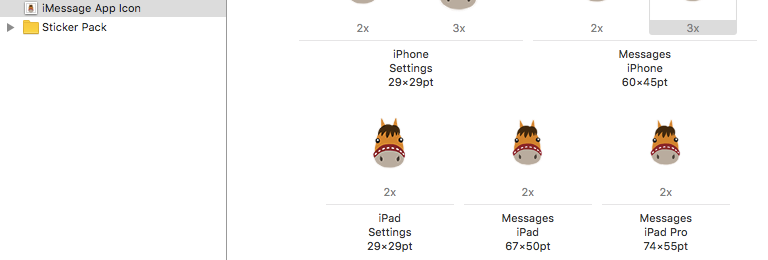
ま、そんなこんなでアイコン画像のセットも終わりました。

ビルドして動作確認
ということで、ビルドしまーす!
下の画像では面倒くさくて実機のiPhoneをMacにつないでにビルドしていますが、デベロッパー管理画面で実機登録していない方は、メニューバーの下のStickerPackExtensionの右側でシミュレータを選択して下さい。
では、右上の▲をクリックすればビルド開始です。

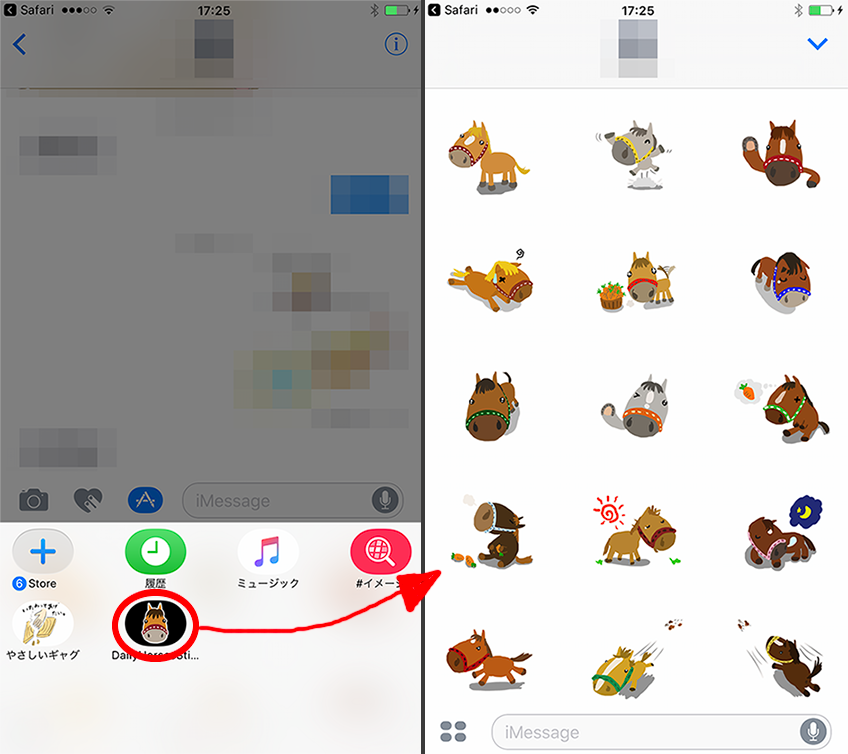
ということで、ビルドされましたー!

※画像の左側でアイコンの周りが黒くなっていますが、これは透過画像を使ってしまったからです。皆さんはアイコンに透過画像を使わないようにご注意を・・・。
簡単じゃーん!?
そんな感じで、ビルド編はあっけなく終わってしまいました。
それでは、次回申請編です。
