LINEスタンプのついでにiMessage用のステッカーも作った(1.準備編)
LINEスタンプを作ったので、ついでにiPhoneのiMessage用のステッカーも申請しました。
公式の説明もありますので割と簡単にできるかなーと思っていましたが、さていかに。
iMessage用ステッカーの作成~Apple Developer
https://developer.apple.com/jp/stickers/
まず必要なこと、もの
一番重要なことは、Apple Developer Programへ登録することですね。
登録は無料でできます。
でも、登録は無料なんですが、販売するとなると年間約1万円ほどが必要になります。
ということでココがちょっとハードル高いですが、登録についてはネットで調べるといろいろ出てきますので気合をいれれば大丈夫!・・・
それから、必要なものといえば、まずはMacです。
これがないと始まりませんので、Macを手に入れなければいけません。
そして、XcodeというMacのアプリケーションです。
無料です。
Macのアップストアで入手できます。
Xcodeのバージョンは「8」が必要です。
現在最新のXcode 8.2.1は、macOS 10.11.5以降が必要ですのでこちらも注意しましょう。
(と~っても古すぎるMacだとアップデートできなかったりしますので、注意しましょう)
画像サイズの調整が必要で、形式はPNG推奨
さて、ステッカーの画像はすでにLINEで作っちゃってるのでそれを使うとして。
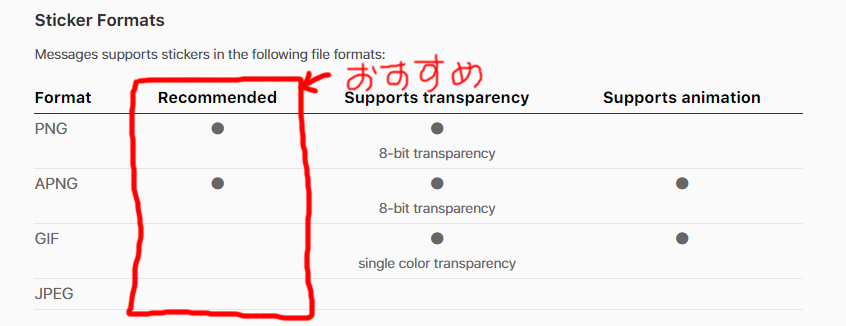
iMessage用の画像には、PNG、JPEG、GIFのフォーマットが使えます。
ですが、LINEで使えるのはPNGだけですので、iMessageのステッカーをはじめに作る場合もPNGで作ったほうがいいでしょう。
Appleが公式にもPNGを推奨していますし。

ちなみに、アニメーション形式ではAPNGとGIFアニメーションが使えますが、こちらもLINEとの兼ね合いとApple推奨ということでAPNGにしましょう。
次に、ステッカーの画像サイズですが、LINEスタンプとはサイズが違うんですねー。
LINE用に作ったものをそのまま貼り付けちゃって「ポイッ!」というわけにはいきません。
残念・・・。
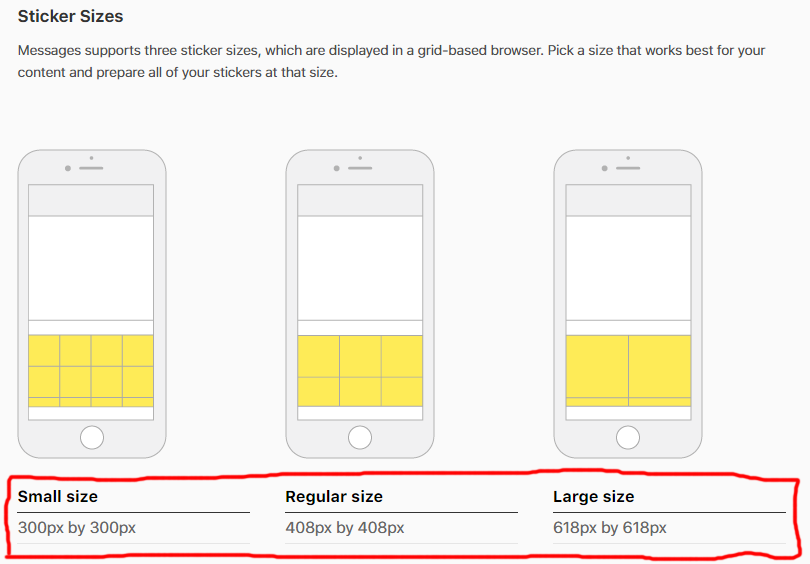
iMessage用の画像サイズ一覧がコチラです。

「300px x 300px」「408px x 408px」「618px x 618px」のどれかってことになりますが、LINEのやつが「370px x 320px」なので今回は「300px x 300px」でいきたいと思います。
今後はLINEのスタンプを作るときに、ちょっと大きめに作っておくとかするのがいいですね。
(300pxだと、LINEとくらべて若干小さい感じがしますので、408pxの方がおすすめです。)
アイコンの画像が大量で挫折しそう
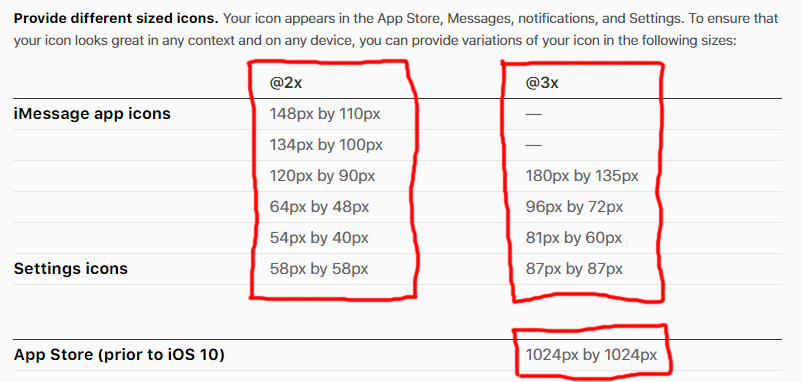
あとは、アイコン用の画像も必要です。結構たくさん・・・。

アイコンは最大で1024px x 1024pxのものが必要ですので、このサイズをベースにして他のものをサイズ調整しましょう。
それと、こっそり1027px x 768pxの画像も必要ですので、忘れずに準備します。
アイコンの名前にサイズを付け加えるときは、ここに書いているサイズを@2xなら2で、@3xなら3で割ったサイズで名前付けてしておくとあとあと便利です。
例えば、@2xの58px x 58pxのサイズだったら、「icon29x29@2x.png」なんかがいいです。理由は「ビルド編」にて。
もうひとつ!
アイコンには透過画像は使わないようにご注意を。
理由については、こちらも「ビルド編」にて。
スクリーンショット画像も挫折しそうだけど、これは後からでOK
さらに、スクリーンショット用の画像・・・。
でも、スクリーンショットの画像はここで用意するのも大変なので、ここでは準備せずに次の工程でビルドしたときに作るとしましょう。
とりあえず、スクリーンショット用に必要なサイズは下記の2種類です。
1. iPhone:5.5インチの、1242px x 2208px
2. iPad:12.9インチの、2048px x 2732px
この2種類を用意していれば、あとは他のサイズのデバイス用に自動で使い回されます。
もちろん「他のサイズの画像もオリジナルで作る!」という方にはそれぞれの画像を使うことも可能です・・・。
画像の量に挫折してしまいそうですが、ここまで頑張って準備しましょう!
さて、ここからXcodeの作業に入っていきますが、長くなってしまいますのでまた次回!

