【WordPress】記事の中でソースコードをエディタのように表示する
WordPressの投稿にソースコードを表示するときに、そのまま貼り付けちゃっては味気ないので、他のブログでよくみるエディタのような表示をしたいなーと思って調べました。
で、いろいろな方法があったんですが、今回はとりあえず「Syntax Highlighter Evolved」というプラグインを使用することに決めました。
数種類の方法がある
どうやればいいか調べたところ、大体のところで下の5種類の方法が比較紹介されていました。
・Crayon Syntax Highlighter
・Syntax Highlighter Evolved
・Google Code Prettify
・highlight.js
・SyntaxHighlighter
上の二つはプラグインを使っているので、導入が簡単ですね。
ですが、動作が重いらしいです。
残りの3つは、動作が軽いようです。
ですが「Google Code Prettify」「highlight.js」の2つは表示がとってもシンプル。
軽いけれどもシンプルすぎるみたい。
ちょっとプロっぽく(ごまかして)見せたい私には「SyntaxHighlighter」がベスト!らしく感じました。
結局「Syntax Highlighter Evolved」にしました
で、「SyntaxHighlighter」を使おうかと思ったんですが、なんかいろいろ前準備が必要そうなんですね・・・。
時間に追われている(気のする)私は、結局プラグインの「Syntax Highlighter Evolved」を選びました。
コレだとプラグインをインストールして、何度かポチポチとクリックすれば使えそうだったんですもの。
ということで、とりあえず今回は「Syntax Highlighter Evolved」をインストールしました。

「Syntax Highlighter Evolved」については下記のサイトで詳しく解説されています。
「WordPress Collage」さんのサイト
http://wordpresscollege.org/plug-in/syntaxhighlighter-evolved/
ということでインストールして、プラグインを有効化して

とくに設定を触ることなく、デフォルトで使用。
Unityの記事が多いので「C#」のソースコードの場合は、下記のように入力して・・・
[c-sharp highlight="3"]
void Reload () {
// 現在読み込んでいるシーンを再読込み
Application.LoadLevel(Application.LoadLevel);
}
[/c-sharp]
じゃじゃーん
void Reload () {
// 現在読み込んでいるシーンを再読込み
Application.LoadLevel(Application.LoadLevel);
}
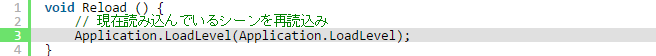
この通り、表示されました。うーん、プロっぽい。
行間が詰まっちゃってたので少し設定
ただし、デフォルトで表示を確認すると行間が詰まっちゃってました。
ということで、行間を広げたいなと思って、[設定] > [SyntaxHighlighter] で設定を確認したんですが、行間の設定項目はないんですね・・・。
ということで、「Syntax Highlighter Evolved」のcssファイルを修正します。
修正するファイルは下記のファイル
/wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles/shCore.css
35行目に行間指定(line-height)があったのでその値を修正しました。
※バージョン2.xを使ってる方は「syntaxhighlighter2」の同じファイルを修正すればいいのではないかと思います。
float: none !important; height: auto !important; left: auto !important; line-height: 1.5em !important; margin: 0 !important; outline: 0 !important; overflow: visible !important;
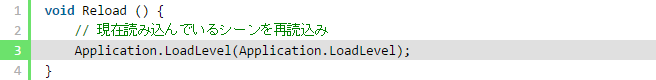
ということで、ホラこの通り!

↓

プロっぽくなったところで、バシバシソースコードを書いていきたいと思います。
おわりに・・・
でもやっぱり、どうせなら動作が軽いほうがいいですもんね。
ブログにソースコードをゴチャゴチャ貼り付けちゃう前に「SyntaxHighlighter」か何かに乗り換えたいと思います。

